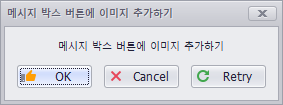
메시지 박스안의 버튼에 커스텀 이미지 추가할 수 있습니다.

using System.Windows.Forms;
using DevExpress.XtraEditors;
namespace WindowsFormsApp1
{
/// <summary>
/// 메인폼 클래스 입니다.
/// </summary>
public partial class MainForm : Form
{
// Constructor (Public)
#region MainForm() - 생성자 입니다.
/// <summary>
/// 생성자 입니다.
/// </summary>
public MainForm()
{
InitializeComponent();
XtraMessageBoxArgs xtraMessageBoxArgs = new XtraMessageBoxArgs();
xtraMessageBoxArgs.Caption = "메시지 박스 버튼에 이미지 추가하기";
xtraMessageBoxArgs.Text = "메시지 박스 버튼에 이미지 추가하기";
xtraMessageBoxArgs.Buttons = new DialogResult[] {DialogResult.OK, DialogResult.Cancel, DialogResult.Retry};
#region 이벤트를 설정합니다.
xtraMessageBoxArgs.Showing += xtraMessageBoxArgs_Showing;
#endregion
XtraMessageBox.Show(xtraMessageBoxArgs).ToString();
}
#endregion
// Event Method (Private)
#region xtraMessageBoxArgs_Showing(sender, e) - 폼이 닫히기 전에 발생합니다.
/// <summary>
/// 메시지 박스가 출력될 때 발생합니다.
/// </summary>
/// <param name="sender">이벤트 발생자 입니다.</param>
/// <param name="e">이벤트 인자 입니다.</param>
private void xtraMessageBoxArgs_Showing(object sender, XtraMessageShowingArgs e)
{
foreach(var control in e.Form.Controls)
{
SimpleButton button = control as SimpleButton;
if(button != null)
{
button.ImageOptions.SvgImageSize = new System.Drawing.Size(16, 16);
switch(button.DialogResult.ToString())
{
case ("OK"):
button.ImageOptions.SvgImage = this.svgImageCollection1[0];
break;
case ("Cancel"):
button.ImageOptions.SvgImage = this.svgImageCollection1[1];
break;
case ("Retry"):
button.ImageOptions.SvgImage = this.svgImageCollection1[2];
break;
}
}
}
}
#endregion
}
}
728x90
'C# > DevExpress' 카테고리의 다른 글
| DevExpress / Winform 입력상자에 커스텀 에디터 출력하기. (0) | 2019.06.07 |
|---|---|
| DevExpress / Winform 메시지 박스안의 버튼에 커스텀 폰트 적용하기 (0) | 2019.06.07 |
| DevExpress / Winform 자동 종료 메시지 박스 만들기. (0) | 2019.06.07 |
| DevExpress / Winform Bar 생성하기. (0) | 2019.05.24 |
| DevExpress / Winform Ribbon Control 생성하기. (0) | 2019.05.24 |



댓글