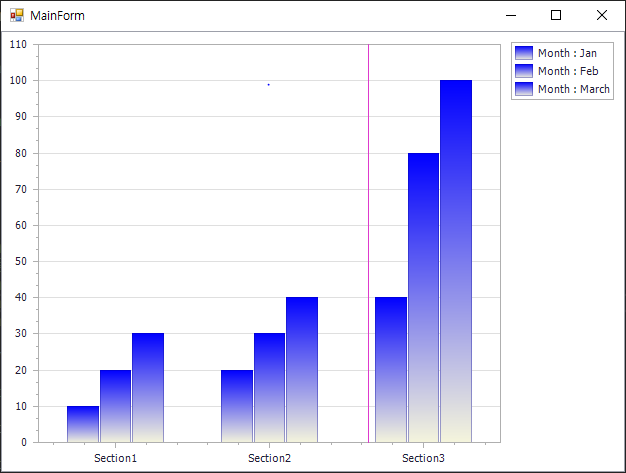
차트의 Bar의 색상을 변경합니다.
using System;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace Dev_Sample
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
Load += mainForm_Load;
}
/// <summary>
/// 메인폼 로드시 동작합니다.
/// </summary>
/// <param name="sender">이벤트 발생자 입니다.</param>
/// <param name="e">이벤트 인자 입니다.</param>
private void mainForm_Load(object sender, EventArgs e)
{
ChartControl chart = new ChartControl();
chart.DataSource = CreateChartData();
chart.SeriesDataMember = "Month";
chart.SeriesTemplate.ArgumentDataMember = "Section";
chart.SeriesTemplate.ValueDataMembers.AddRange(new string[] { "Value" });
chart.SeriesTemplate.View = new SideBySideBarSeriesView();
chart.SeriesNameTemplate.BeginText = "Month : ";
chart.SeriesNameTemplate.BeginText = "Month : ";
chart.BoundDataChanged += chart_BoundDataChanged;
chart.Dock = DockStyle.Fill;
this.Controls.Add(chart);
}
private void chart_BoundDataChanged(object sender, EventArgs e)
{
ChartControl chart = (ChartControl)sender;
for (int i = 0; i < chart.Series.Count; i++)
{
BarSeriesView view = (BarSeriesView)chart.Series[i].View;
view.Color = Color.Blue;
view.FillStyle.FillMode = FillMode.Gradient;
((GradientFillOptionsBase)view.FillStyle.Options).Color2 = Color.Beige;
}
}
private DataTable CreateChartData()
{
DataTable table = new DataTable("Table");
table.Columns.Add("Month", typeof(string));
table.Columns.Add("Section", typeof(string));
table.Columns.Add("Value", typeof(Int32));
table.Rows.Add(new object[] { "Jan" , "Section1", 10 });
table.Rows.Add(new object[] { "Jan" , "Section2", 20 });
table.Rows.Add(new object[] { "Jan" , "Section3", 40 });
table.Rows.Add(new object[] { "Feb" , "Section1", 20 });
table.Rows.Add(new object[] { "Feb" , "Section2", 30 });
table.Rows.Add(new object[] { "Feb" , "Section3", 80 });
table.Rows.Add(new object[] { "March", "Section1", 30 });
table.Rows.Add(new object[] { "March", "Section2", 40 });
table.Rows.Add(new object[] { "March", "Section3", 100 });
return table;
}
}
}

728x90
'C# > DevExpress' 카테고리의 다른 글
| DevExpress / Winform 차트에 spline, line, bar를 출력합니다. (0) | 2019.09.29 |
|---|---|
| DevExpress / Winform Bar 차트를 생성합니다 (0) | 2019.09.29 |
| DevExpress / Winform 개별 차트 시리즈를 데이터에 바인딩 합니다 (0) | 2019.09.29 |
| DevExpress / Winform Unbound Column 생성하기 입니다. (0) | 2019.09.10 |
| DevExpress / Winform 행의 색깔 변경하기 입니다. (0) | 2019.09.10 |


댓글